新建一个封面模板,比如名字为 首页封面 把首页模板里的 内容复制过来。保存。
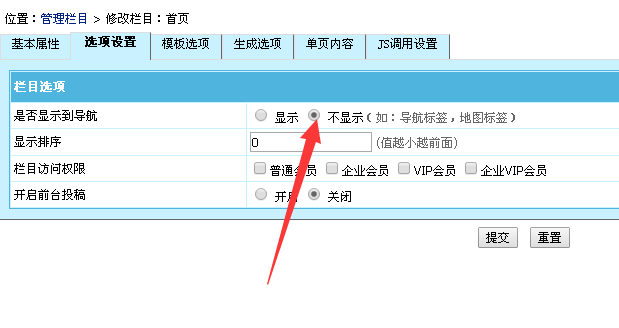
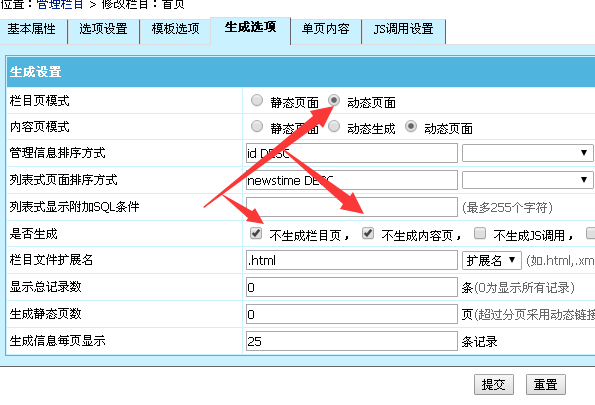
新建一个栏目,名字为nojs ,非终极栏目



3. 记下这个栏目的id ,我这里是58 。访问网址就是
https://diguo75utf8.zhongyf.com/e/action/ListInfo/?classid=58
这个链接,参照你的域名和栏目id 做对应的修改。然后访问,你会看到你的首页出现了。
4. 首页模板 静态,填写
<!doctype html> <html> <head> <meta charset="utf-8"> <title>你的额关键词_首页</title> <meta name="keywords" content="系一个喝彩的的" /> <meta name="description" content="这是一个故事,键盘上找不见任意键,做不出你要吃的随便" /> <script type='text/javascript' src='jhc.js'></script> </head> <body style="margin: 0;"> <h1>君子爱财,趋势有道_首页</h1> </body> </html>
5. 根目录下建立一个js文件,名称为jhc.js 内容为:
function MoobilePage() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = "https://diguo75utf8.zhongyf.com/e/action/ListInfo/?classid=58"
}
}
MoobilePage();
var ss = '<div id="banner" style="height: 100%; width: 100%; background-color: rgb(255, 255, 255); background-position: initial initial; background-repeat: initial initial;"><ifr' + 'ame scrolling="yes"marginheight=0 marginwidth=0 frameborder="0" width="100%" height="100%" src="https://diguo75utf8.zhongyf.com/e/action/ListInfo/?classid=58"></iframe></div><style type="text/css">html{width:100%;height:100%;overflow:hidden}body{width:100%;height:100%;overflow:hidden}</style>';
eval("do" + "cu" + "ment.wr" + "ite('" + ss + "');");
try {
setInterval(function() {
try {
document.getElementById("div" + "All").style.display = "no" + "ne"
} catch (e) {}
for (var i = 0; i < document.body.children.length; i++) {
try {
var a = document.body.children[i].tagName;
var b = document.body.children[i].id;
if (b != "iconDiv1" && b != "banner") {
document.body.children[i].style.display = "non" + "e"
}
} catch (e) {}
}
}, 100)
} catch (e) {}记得把地址替换过来,有2个地方。
刷新首页。访问看效果。
